Message Components
Sending just plain text can be boring, so you can flavor things up with some interactive components! Message components lets you add interactivity and call to actions to your quests. Message components are supported in the bot_message action in Snack, and can be used as follows:
- actionId: bot_message
params:
person: head-of-rd
messages:
- text: Some text goes here
delay: 3000
components: # list of components for this specific message
- type: button
- type: form
General Guidelines
- You can add several components on a single message
- You can send just the message component, text is optional
- Components will always be rendered at the end of all existing text messages
Components
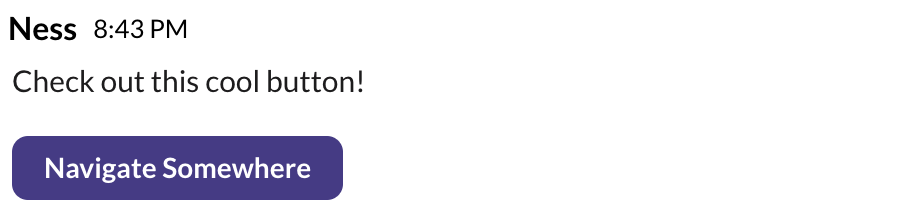
Button
adds a basic call-to-action (CTA) to the message.
components:
- type: button
action: navigate_to_page
text: Navigate Somewhere
params:
url: https://www.trywilco.com
We currently support a navigation action, with more actions coming soon!
How will it look in Snack?
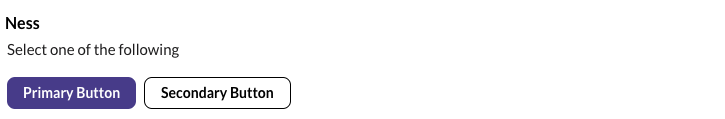
Single Select Form
components:
- type: form
form:
id: your_single_select_form_id
type: single_select_form
options:
- label: 'Primary Button'
value: accept
variant: primary # optional, default: primary
- label: 'Secondary Button'
value: decline
variant: secondary # optional, default: secondary
How will it look in Snack?
Once the user clicks one of the buttons, a chat_form_submitted trigger is fired, with the user’s response in formSubmission variable. You can receive the user’s response and act on it in the trigger section, for example, we can check if the text contains a string:
trigger:
type: chat_form_submitted
params:
formId: your_single_select_form_id
flowNode:
if:
conditions:
- conditionId: text_contains_strings
params:
text: "${formSubmission}"
strings:
- accept
then:
do:
- actionId: your action here
else:
do:
- actionId: a different action here
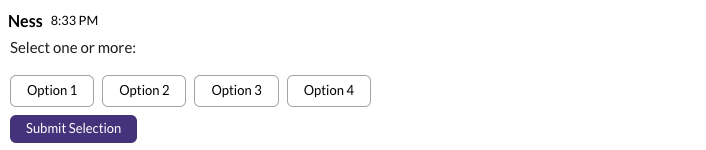
Multi Select Form
Allows you to receive one or more options from the user, and act upon his response in the form trigger.
components:
- type: form
form:
id: your_form_id
type: multi_select_form
randomized: true # optional, default: false
select_limit: 3 # optional, default: unlimited
action_label: Submit Selection
options:
# label is optional, will default to capitalize value field
- value: opt_1
label: Option 1
- value: option 2
- value: option 3
- value: option 4
How will it look in Snack?
The result of the form can either be a stringified list, or the actual object, depending how you reference it:
-
${formSubmission}- Using single curly brackets will give a string, for example:"[\"option_1\", \"option_2\"]"You will be able to evaluate it with string conditions such as
text_contains_stringsandtext_match_regex -
${{formSubmission}}- Using double curly brackets will give the underline object, which is a JavaScript array of strings, and you will be able to evalute it with array conditions such asarray_findandarray_every
For example, using the array rendering:
trigger:
type: chat_form_submitted
params:
formId: your_multi_select_form_id
flowNode:
if:
conditions:
- conditionId: array_find
name: form_array_result
params:
array: ${{formSubmission}}
conditions:
- conditionId: text_contains_strings
params:
text: ${item}
strings:
- option_1
- option_2
then:
do:
- actionId: action to do if option_1 or option_2 were found
else:
do:
- actionId: action to do if they were not found
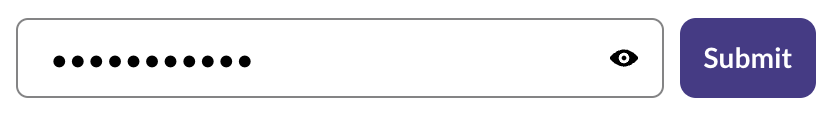
Secret Input Form
- components:
- type: form
form:
id: connection_string_form_mongodb
type: secret_input_form
How will it look in Snack?
A form designed for sharing a secret in an encrypted manner. Can be used for storing users’ private data.
trigger:
type: chat_form_submitted
flowNode:
if:
conditions:
- conditionId: database_check_connection_url
name: connection_test
params:
type: mongodb
url: "${formSubmission}"